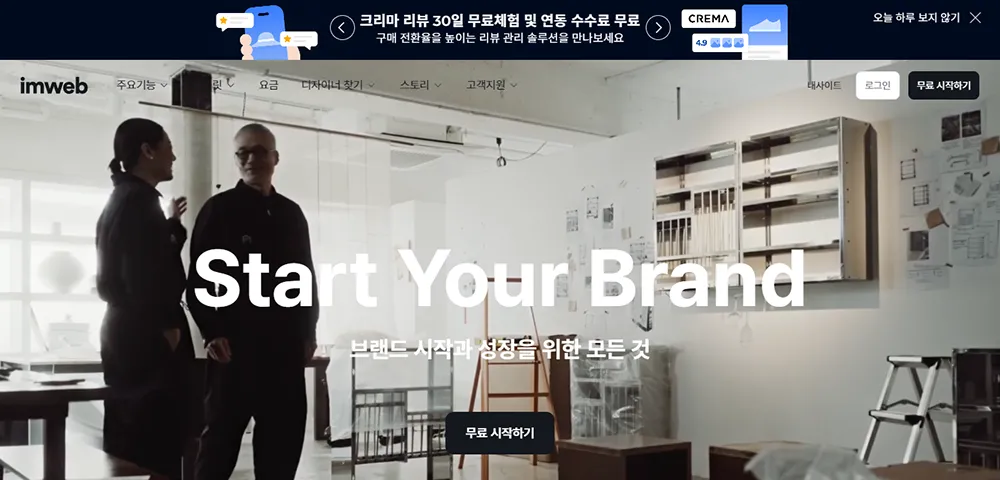
The Carousel Slider is an element frequently used in web design to sequentially display multiple contents (images, text, videos, etc.) in the form of slides. Users can view various contents by clicking the left and right arrows or using the automatic sliding feature. The Carousel Slider is often used in the main sections of homepages or landing pages and is known by various names such as Image Slider, Rolling Image, Slideshow, and Rotating Banner.
The main features of the Carousel Slider are as follows:
- Automatic Sliding: The slide transitions automatically at regular intervals.
- Manual Control: Users can directly navigate through the slides by clicking the left and right arrows or by dragging.
- Pagination: Small dots or numbers indicating the number of slides are displayed at the bottom to show the current slide position.
- Responsive Design: The slide size and layout adjust to fit various devices and screen sizes.
- Content Diversity: The slide can include various types of content such as images, text, and videos.
Here are some famous frameworks that help you easily create Carousel Sliders.
Swiper
Swiper is a modern and powerful touch slider library that can be used on both mobile and web. It features a responsive design and a wide range of functionalities, making it suitable for various projects.
Go to Swiper
Owl Carousel 2
Owl Carousel 2 is a touch-enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
Go to Owl Carousel
Slick
Slick is a popular jQuery-based responsive carousel slider plugin. It is widely used among web developers due to its various features and high flexibility.
Go to Slick
Backstretch
A simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element.
Go to Backstretch
Parallax Slider with jQuery
A slider using the parallax effect.
Go to Parallax Slider