현재 인터넷 이용자의 미디어 해상도를 고려했을 때 적절한 홈페이지 가로 사이즈는 데스크탑 PC의 경우 1024픽셀에서 1920픽셀, 스마트폰의 경우 360픽셀에서 768픽셀 그리고 태블릿의 경우 768픽셀에서 1024픽셀 정도입니다.
범위를 좁혀서 추천한다면 PC 1200픽셀, 태블릿은 820픽셀, 모바일은 390픽셀입니다.
참고로 지난 1년간 국내 화면 해상도 통계를 보면 가로 사이즈 기준, 1920픽셀, 390픽셀, 2560픽셀, 412픽셀 순입니다. 자세한 자료는 Screen Resolution Stats Republic Of Korea (202304 - 202403)를 참고하세요.
데스크탑 PC
인기있는 반응형 프레임워크 '부트스트랩'의 브레이크포인트를 참고한다면 데스크탑 PC는 1400픽셀 이상 (Larger Desktops), 1200픽셀 이상 (Large Desktops), 992픽셀 이 (Desktops)을 페이지 가로 폭의 기준으로 할 수 있습니다.
즉 페이지 상단 메뉴부 (글로벌 네비게이션)를 1200픽셀이 넘지 않도록 하고 컨텐츠 최대 폭을 1400픽셀 이내로 하면서 노트북 등 작은 기기를 위해 가로 폭을 992픽셀 정도로 줄여도 레이아웃이 유지되도록 합니다.
그리고 페이지 가로 폭에 맞춰 늘어나는 이미지의 경우 가급적 가로 1920픽셀 이상으로 제작합니다.
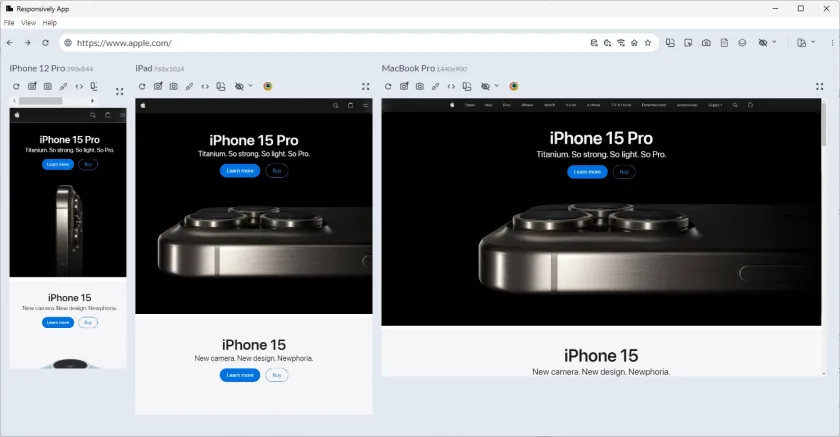
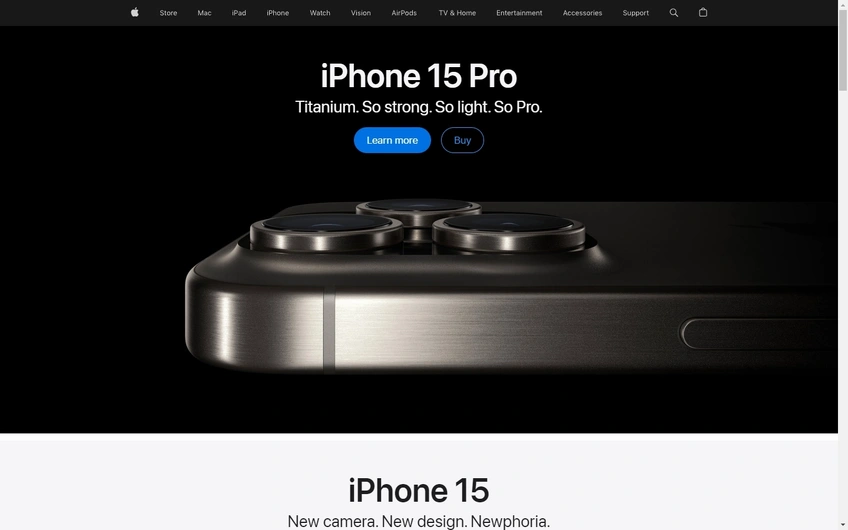
MacBook Pro, 1440x900
해상도 1440 x 900 픽셀의 맥북 프로에서 본 애플 웹사이트입니다.
상단 글로벌 네비게이션 부분은 992픽셀로, 메인 히어로 이미지는 1440픽셀에 잘 맞춰져 있습니다.
메인 히어로 아이폰 이미지의 경우 고해상도 디스플레이까지 감안하여 가로 6016픽셀의 이미지를 사용했습니다.
이렇게 큰 이미지를 사용할 때는 파일 용량이 너무 커지지 않도록 주의해야 합니다. 위 애플 이미지의 경우 358KB 정도이며 웬만하면 몇백 KB 용량으로 만들기 바랍니다.
Surface Pro 7, 912x1368
노트북에 가까운 태블릿인 '서피스 프로 7'에서도 애플 사이트의 상단 메뉴의 레이아웃이 잘 유지됩니다.
태블릿
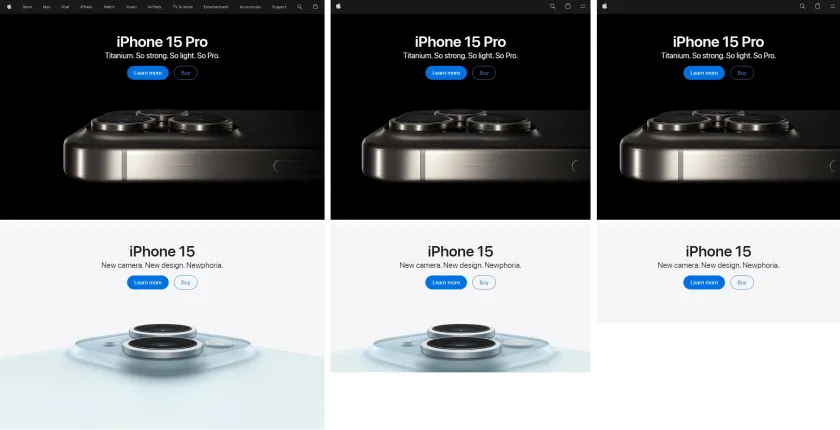
각각 아이패드 프로 (iPad Pro) 1024x1366, 아이패드 에어 (iPad Air) 820x1180, 아이패드 (iPad) 768x1024에서 본 화면입니다.
부트스트랩 브레이크포인트 기준이라면 태블릿 레이아웃의 시작점은 가로 폭 992픽셀부터입니다. 위 화면에서도 아이패드 프로의 경우 PC와 동일한 상단 메뉴가 유지되지만 아이패드 에어에서는 모바일 기기에 최적화한 상단 메뉴로 바뀐 것을 볼 수 있습니다.
스마트폰
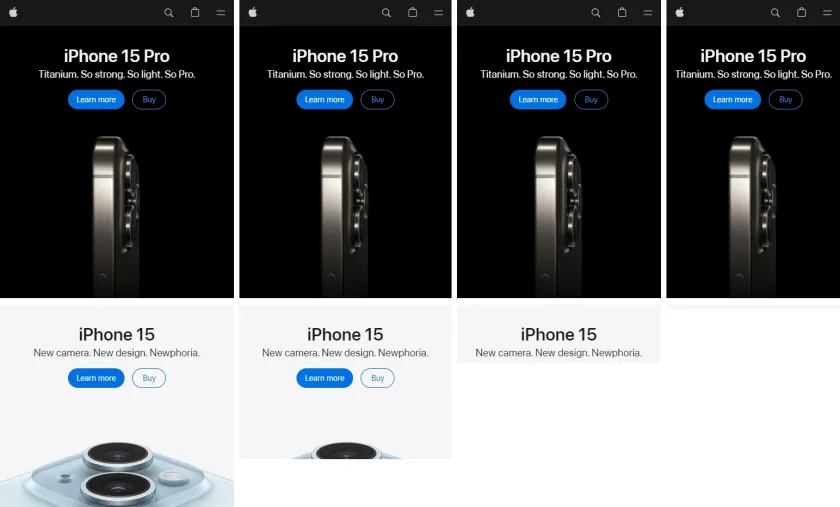
각각 아이폰 14 프로 맥스 (iPhone 14 Pro Max) 430x932, 아이폰 12 프로 (iPhone 12 Pro) 390x844, 아이폰 6/7/8 (iPhone 6/7/8) 375x667, 아이폰 5/SE (iPhone 5/SE) 320x568에서 본 화면입니다.
부트스트랩 브레이크포인트 기준이라면 가로폭 768픽셀 미만의 모든 기기가 해당합니다. 아이폰 5/SE의 가로 폭 320픽셀은 이제 지원하지 않아도 된다고 보면 가로 폭 390픽셀을 기준으로 디자인하여 360픽셀에서 문제가 발생하지 않도록 하면 될 겁니다.
가로모드 Landscape
아이폰 5/SE의 세로 길이가 568픽셀이고 아이폰 12 프로의 경우 844픽셀입니다. 스마트폰의 가로모드에서는 세로 길이가 곧 가로 폭이 됩니다.
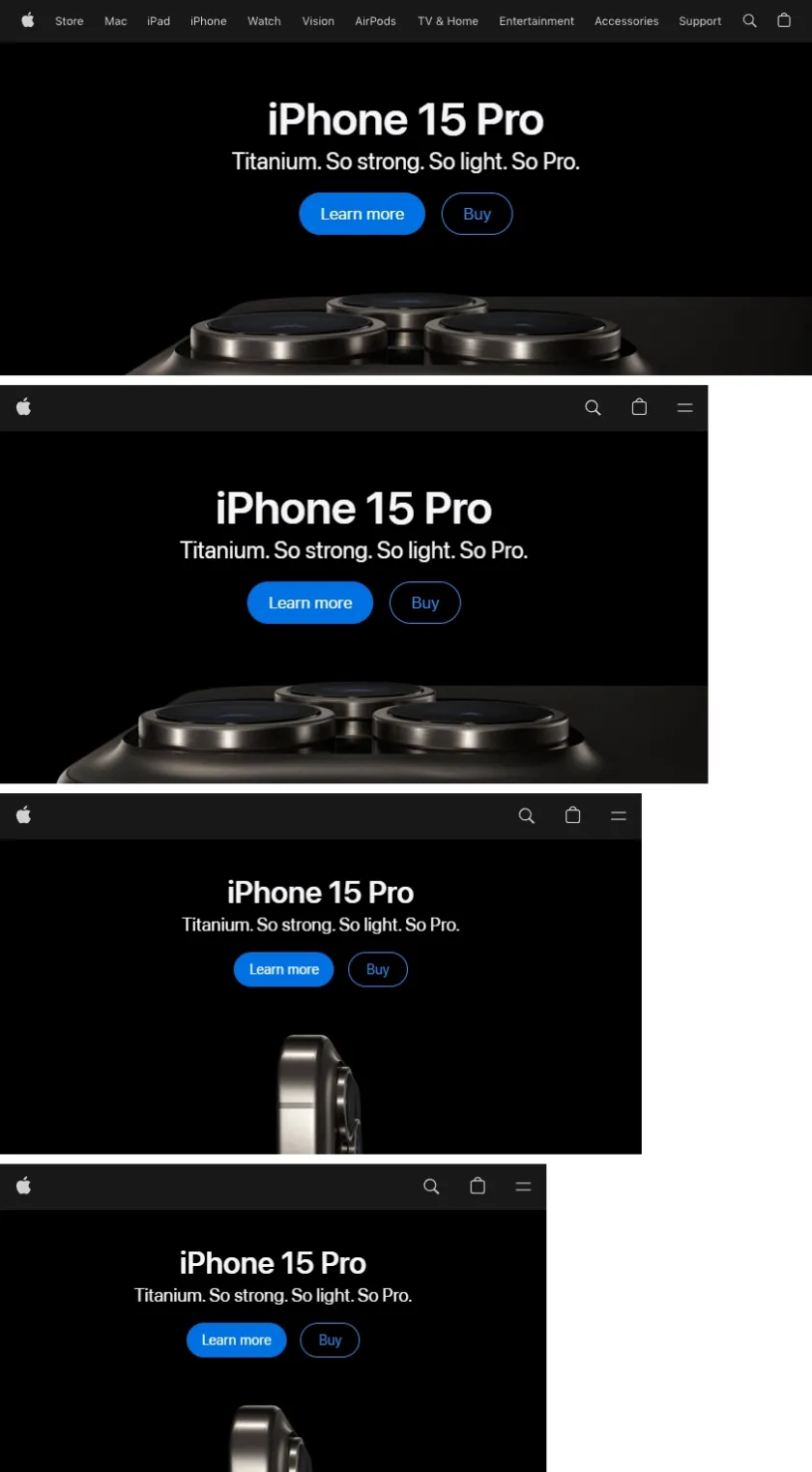
아래 이미지에서 첫번째가 아이폰 12 프로의 가로모드이며 마지막이 아이폰 5/SE의 가로모드입니다. 반응형 웹 기술이 적용된 사이트의 경우 스마트폰 가로모드에서 각각 해상도에 맞는 태블릿과 PC의 레이아웃이 적용되기에 별도의 작업이 필요 없습니다.