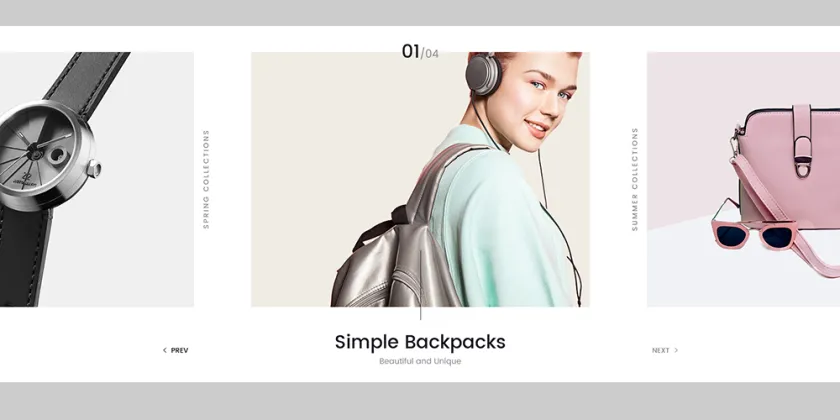
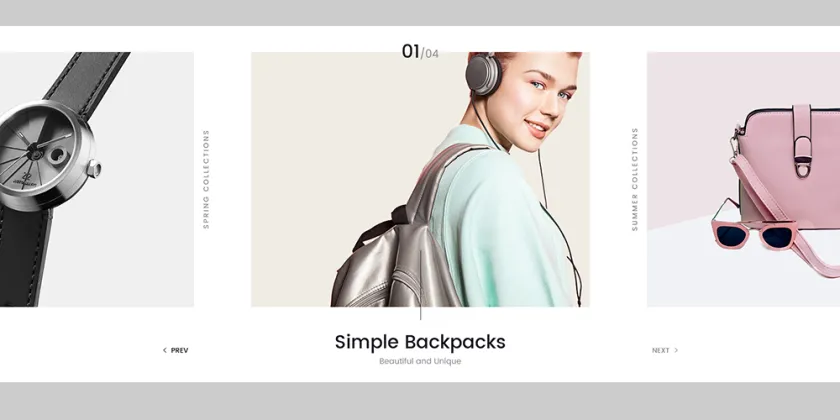
A carousel slider is a commonly used element in web design that presents multiple pieces of content (images, text, videos, etc.) in a sliding format sequentially. Users can view different content by clicking on left and right arrows or using an automatic sliding feature. Carousel sliders are typically used in the main sections of homepages or landing pages and are referred to by various names such as image sliders, rolling images, slideshows, and rotating banners.
The main features of a carousel slider include:
- Automatic sliding: Slides transition automatically after a set period.
- Manual control: Users can manually change slides using left and right arrows or by dragging.
- Pagination: Small dots or numbers indicating the number of slides are displayed at the bottom to show the current slide position.
- Responsive design: The size and layout of slides adjust to fit various devices and screen sizes.
- Content diversity: Various forms of content such as images, text, and videos can be included in the slides.
Here are some popular frameworks that help easily create carousel sliders.
..