"Swiper"는 모바일 터치 슬라이드 프레임워크로, 웹 및 모바일 애플리케이션에서 사용되는 슬라이드 쇼 및 캐러셀 기능을 구현하는 데 사용됩니다. Swiper는 간단하고 직관적인 API를 제공하며, 모바일 장치에서 사용자의 슬라이드 및 터치 동작을 인식하고 반응하는 기능이 내장되어 있습니다.
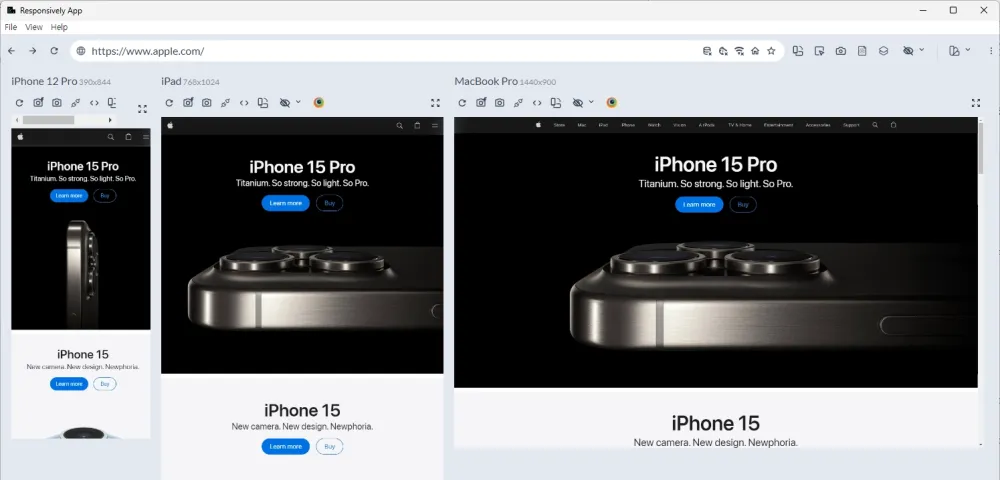
Swiper는 모바일 최적화를 위해 설계되어 있으며, 다양한 기기 및 브라우저에서 잘 작동합니다. Swiper를 사용하면 이미지 갤러리, 제품 슬라이드, 뉴스 스크롤, 앨범 미리보기 등 다양한 용도로 사용할 수 있습니다. 또한 Swiper는 다양한 슬라이드 및 트랜지션 효과를 제공하여 사용자가 다양한 시각적 효과를 구현할 수 있습니다.
Swiper는 다양한 옵션 및 API를 제공하여 개발자가 슬라이드 및 캐러셀을 세밀하게 제어할 수 있습니다. 또한 Swiper는 React, Vue 및 Angular와 같은 인기있는 프레임워크와 함께 사용할 수 있으며, 이러한 프레임워크에서 Swiper를 쉽게 통합할 수 있는 공식 라이브러리도 제공됩니다.
슬라이드가 변경될 때마다 배경색을 변경하는 예제
var swiper1 = new Swiper(".swiper-1", {
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
effect: "fade",
speed : 1000,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
on:{
slideChangeTransitionStart: function(){
if (this.activeIndex == 1) {
$(".header").css("background-color", "#f9e13c").css("transition", "all 1s");
$(".header-options sup").css("background-color", "#f9e13c").css("transition", "all 1s");
} else {
$(".header").css("background-color", "#f8f4ec").css("transition", "all 1s");
$(".header-options sup").css("background-color", "#f8f4ec").css("transition", "all 1s");
}
},
},
});