네이버 지도 v4에서는 HTML 태그 복사로 간단히 홈페이지에 지도를 삽입할 수 있었지만 지금은 URL 복사만 지원합니다. 때문에 웹사이트에서 네이버 지도를 이용하려면 네이버 클라우드의 '지도 API'를 연동해야 합니다.
또한 조금 오래 전에 지도 API를 연동했었다면 갑자기 '네이버 지도 Open API 인증이 실패했습니다.'라는 메시지를 보게될 수도 있습니다. 이 경우에도 다시 새로운 인증을 받아야 합니다.
네이버 클라우드 가입 시 결제정보는 받지만 실제 이용은 무료로 할 수 있습니다.
네이버 클라우드 가입
회원 가입 후 결제수단 즉, 신용카드 정보를 등록해야 합니다. 그러나 지도 API 이용 시 주로 이용하는 'Web Dynamic Map'의 경우 월간 1,000만건의 이용한도 내에서는 무료이므로 비용이 발생할 일은 없습니다. 네이버 클라우드에서 내가 이용하는 서비스의 사용 금액은 '마이페이지'에서 확인할 수 있습니다.
https://www.ncloud.com
'지도' 이용신청
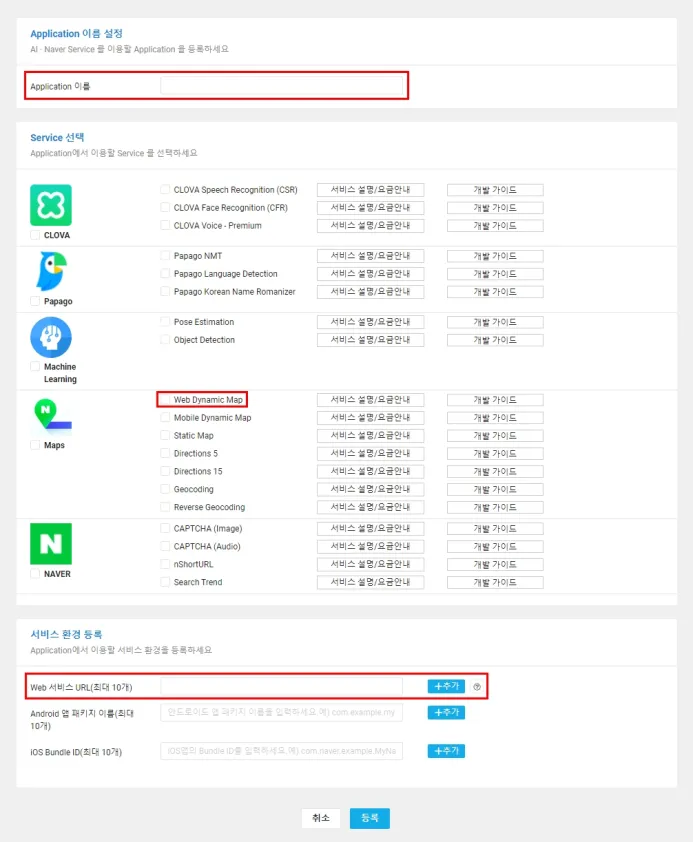
아래 URL을 클릭하여 'Maps' 이용신청하기를 클릭하여 나오는 화면에서 'Application 등록'을 클릭합니다.
https://www.ncloud.com/product/applicationService/maps

자세한 내용은 네이버 클라우드의 Application 사용 가이드를 참고하세요.
'인증 정보' 확인
Application 등록이 완료되면 이제 'Application 리스트'에서 방금 전 신청한 내 'App 이름'을 볼 수 있습니다. App 이름 바로 아래 있는 '인증 정보' 버튼을 클릭합니다. 자세한 화면은 공통 가이드 Application 사용을 위한 인증 정보를 참고하세요.
인증 정보에서 중요한 항목은 Client ID (X-NCP-APIGW-API-KEY-ID)입니다.
주소와 좌표 검색
이제 웹사이트 페이지에 지도 DOM 요소를 넣는 코딩을 해야 하는데 이때 지도 상의 좌표가 필요합니다. 예컨대 네이버 지도의 기본값은 '서울 시청 좌표'로 37.5666103, 126.9783882 입니다. 지도 상에 표시되는 중심 좌표를 입력하지 않은 상태라면 서울 시청을 중심으로 보여지는 지도가 출력됩니다.
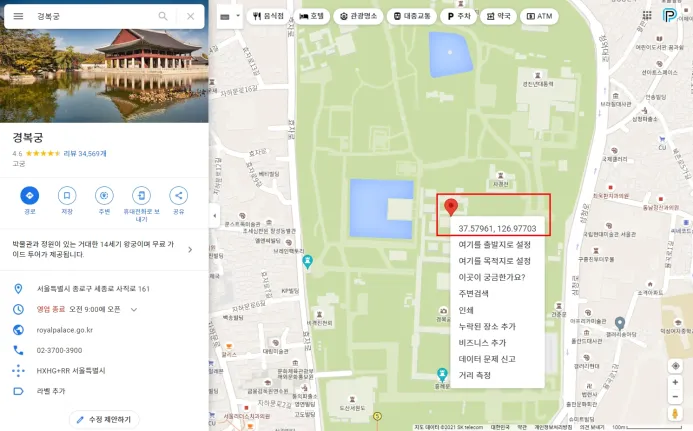
좌표는 구글 지도 검색을 통해 확인합니다. https://www.google.com/maps 페이지에서 '경복궁' 혹은 '사직로 161' 등으로 필요한 곳을 검색한 후 마커 위에서 마우스 우클릭을 하면 좌표를 복사할 수 있습니다. 복사한 좌표는 자릿수가 더 많지만 네이버 지도 스크립트 'naver.maps.LatLng'에 그대로 이용할 수 있습니다.

https://goo.gl/maps/2jgvMBdNRESAE92f9
Curl이 지원되는 서버에 접속할 수 있다면 아래와 같이 명령어를 입력해서 좌표를 얻을 수도 있습니다.
curl https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode?query=YOUR_ADDRESS -H "X-NCP-APIGW-API-KEY-ID:YOUR_CLIENT_ID" -H "X-NCP-APIGW-API-KEY:YOUR_CLIENT_SECRET" -v쿼리에 들어가는 한글 주소는 URL 인코딩해야 합니다. 예컨대 '사직로 161'이라는 주소는 '%EC%82%AC%EC%A7%81%EB%A1%9C%20161%0A'로 변환하여 입력합니다. https://coderstoolbox.net/string 사이트를 이용하면 편리합니다.
사용자 페이지 코딩
네이버 지도를 보여줄 웹사이트 사용자 페이지에 아래와 같은 코드를 입력합니다.
우선 'NAVER 지도 API v3'를 로드합니다. 아래 코드를 <head></head> 태그 사이 어디엔가 입력합니다.
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>웹 페이지에 지도를 삽입할 DOM 요소를 지정합니다. 보통 <div></div> 요소를 사용하여 원하는 크기로 지정합니다.
<div id="map" style="width: 100%; height:480px;"></div>마지막으로 지도 옵션을 설정하는 스크립트를 입력합니다.
<script type="text/javascript">
function initMap() {
map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
scaleControl: true,
mapTypeControl: true,
mapTypeControl: true,
mapTypeControlOptions: {
style: naver.maps.MapTypeControlStyle.BUTTON,
position: naver.maps.Position.TOP_LEFT
},
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.SMALL,
position: naver.maps.Position.TOP_RIGHT
},
zoom: 15
});
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
});
}
</script>
더 많은 예제 및 옵션은 네이버 클라우드의 NAVER 지도 API v3를 참고하세요.