1. 계획 수립
목적 정의
홈페이지의 목적과 목표를 명확히 정의합니다. 대상 사용자와 주요 콘텐츠를 고려합니다.
구조와 디자인 계획
- 사이트 맵을 작성하여 페이지 구조를 계획합니다.
- 와이어프레임을 그려 대략적인 레이아웃을 구상합니다.
2. 도메인 및 호스팅 설정
도메인 이름 선택
홈페이지 주소(URL)로 사용할 도메인 이름을 선택하고 등록합니다.
웹 호스팅 서비스 선택
웹사이트를 호스팅할 서버를 선택합니다. (예: AWS, Bluehost, SiteGround 등)
3. 디자인 및 개발
디자인
- 디자인 툴(예: Adobe XD, Sketch, Figma)을 사용하여 시각적 디자인을 만듭니다.
- 색상, 글꼴, 이미지 등 브랜드 요소를 반영합니다.
프론트엔드 개발
- HTML: 웹 페이지의 구조를 작성합니다.
- CSS: 스타일링을 적용하여 디자인을 구현합니다.
- JavaScript: 인터랙티브 기능을 추가합니다.
백엔드 개발
- 서버 측 언어(예: PHP, Python, Ruby, Node.js 등)를 사용하여 데이터베이스와 상호 작용합니다.
- 데이터베이스 설계 및 설정(예: MySQL, MongoDB).
4. 콘텐츠 작성
각 페이지에 들어갈 텍스트, 이미지, 비디오 등의 콘텐츠를 작성합니다. SEO(검색 엔진 최적화)를 고려하여 콘텐츠를 최적화합니다.
5. 테스트 및 배포
테스트
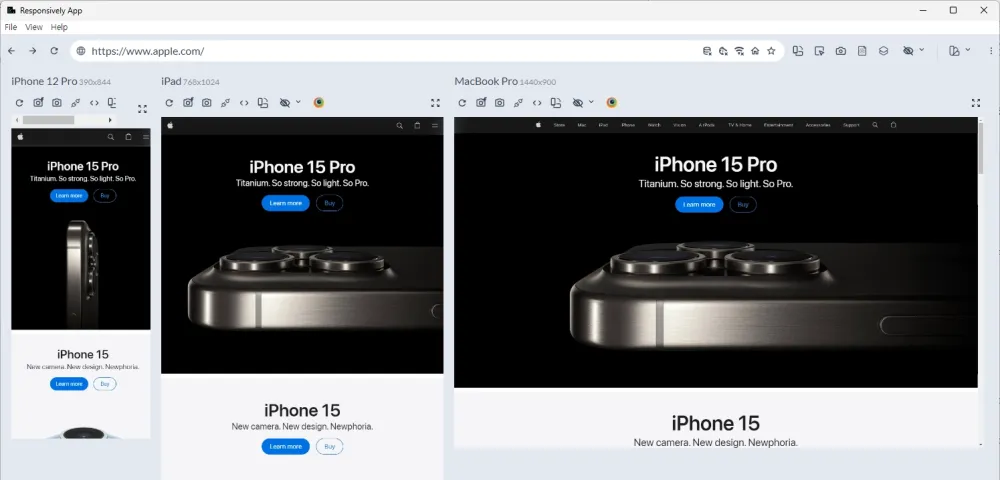
- 다양한 디바이스와 브라우저에서 사이트를 테스트하여 호환성을 확인합니다.
- 기능 및 성능 테스트를 진행합니다.
배포
- 완성된 웹사이트를 호스팅 서버에 업로드합니다.
- 도메인 설정을 완료하고 사이트를 라이브로 전환합니다.
6. 유지보수
- 정기적으로 콘텐츠를 업데이트하고 사이트의 보안을 점검합니다.
- 사용자 피드백을 받아 개선 사항을 반영합니다.
추천 도구 및 리소스
- 텍스트 에디터: Visual Studio Code, Sublime Text
- 디자인 툴: Figma, Adobe XD, Sketch
- 프론트엔드 프레임워크: React, Angular, Vue.js
- 백엔드 프레임워크: Express.js (Node.js), Django (Python), Laravel (PHP)
- 버전 관리: Git, GitHub