홈페이지 제작 기간은 보통 얼마나 걸리나요?
홈페이지, 쇼핑몰 등 웹사이트 제작에 걸리는 기간은 짧게는 며칠에서 ..
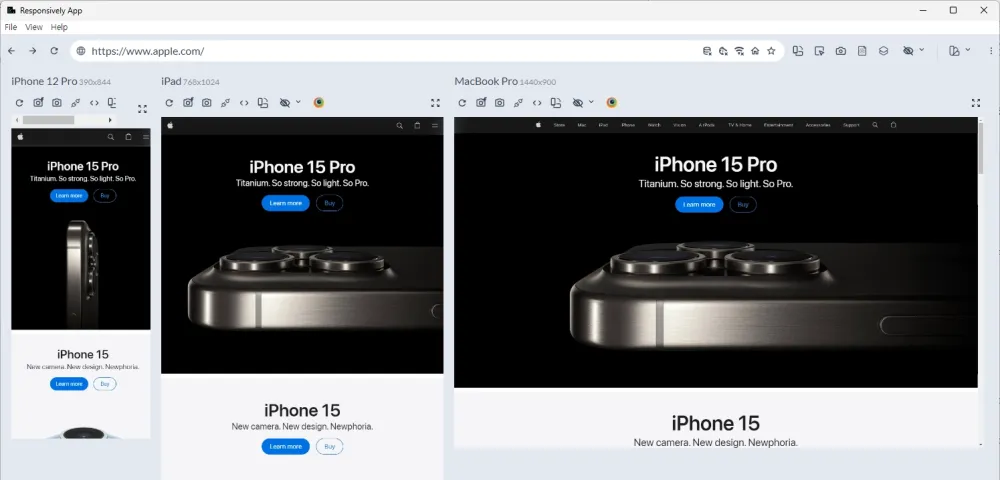
홈페이지, 웹사이트 디자인 사이즈
현재 인터넷 이용자의 미디어 해상도를 고려했을 때 적절한 홈페이지 가..
웹 호스팅 선택 기준과 비용, 추천 업체
웹 호스팅은 홈페이지나 쇼핑몰을 운영하기 위해 꼭 필요한 웹 서버를 ..
그누보드, 워드프레스, 제로보드 등 편리한 웹사이트 제…
홈페이지, 쇼핑몰, 커뮤니티 제작 시 비용과 시간을 줄이고 편리하게 ..
디비컷, 추천 웹에이전시와 웹디자인 참고 사이트
웹디자이너 커뮤니티 '디비컷'과 카페24 디자인센터, 아카데미 정글,..
웹 호스팅, 웹 서버 관리 방법
전문적인 호스팅 업체를 이용할 경우 데이터와 DB의 백업이 매일 새벽..