쏘테, 완전히 달라질 경험의 가치 그 변화에 테크니션을 더하다.
우리는 누구나 가지고 있는 본질적인 두피 고민을 가볍게 지나치지 않았습니다. 나의 가장 소중한 사람을 위해 우리가 나눌 수 많은 시간들과 모두가 꿈꾸는 이상적 가치를 위해 나아가 효과적이고 지속 가능한 경험과 변화의 가치를 위해 우리는 고민했습니다.
본 프로젝트의 디자인 및 콘텐츠는 고객사에서 제공했으며, 당사에서는 프론트엔드 유지보수 작업을 수행했습니다.

유지보수 개요와 주요 개선 사항
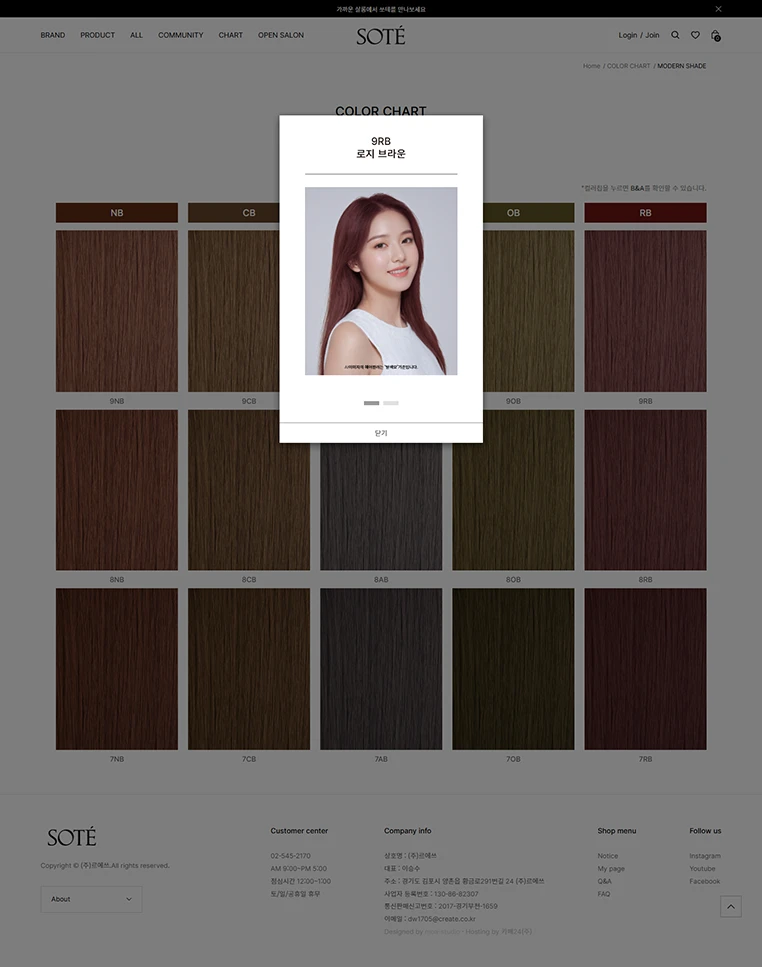
- 제품 선택 과정에서 소비자가 다양한 컬러를 직관적으로 비교할 수 있도록 컬러 차트 기능을 보완했습니다.
- 컬러 라인별 구성을 단순화하여 탐색 흐름을 개선하고, 상세 페이지로 자연스럽게 연결되도록 구조를 정비했습니다.
- 이번 유지보수는 사용자 경험 개선과 구매 전환율 향상에 기여할 수 있도록 진행되었습니다.
사용자 경험 중심의 기능 보완
1. 레이어 팝업 기능
- 컬러 선택 시 레이어 팝업을 통해 컬러명, 설명, 적용 이미지를 확인할 수 있도록 구현했습니다.
- 비동기 방식 적용으로 빠른 반응성과 간결한 UX를 제공합니다.
2. 컬러 차트 내 슬라이드(Carousel)
- 팝업 내부에 이미지와 설명을 단계적으로 확인할 수 있는 슬라이드 기능을 추가했습니다.
- PC와 모바일 환경에서 모두 작동하며, 터치 제스처를 지원합니다.
3. 반응형 최적화
- CSS Grid와 Media Query를 활용하여 컬러 차트를 포함한 UI가 다양한 디바이스에서 보기 편리하도록 구성했습니다.
- 모바일에서도 팝업과 슬라이드가 자연스럽게 작동하도록 UI를 최적화했습니다.
4. 접근성과 성능 개선
- 컬러 이미지에 alt 속성을 포함하여 검색엔진 최적화와 접근성을 동시에 고려했습니다.
- 이미지 용량 최적화와 lazy loading 적용으로 페이지 로딩 속도를 개선했습니다.
SEO 및 유지보수 효과
- 컬러명과 제품 관련 키워드를 메타 태그 및 이미지 alt 속성에 반영해 검색 노출을 강화했습니다.
- 컬러 차트와 상세 페이지가 유기적으로 연결되면서 검색 엔진 평가와 사용자 체류 시간 개선에 기여했습니다.
- 유입된 사용자가 자연스럽게 제품 상세 정보로 이동할 수 있도록 구조를 재정비했습니다.
기대 효과 및 향후 관리 방향
- 사용자는 컬러 차트를 통해 원하는 컬러를 직접 비교하고 확신을 가지고 구매로 이어질 수 있습니다.
- 브랜드 전문성과 신뢰도 향상은 물론, 검색 유입과 체류 시간 개선 효과가 기대됩니다.
- 향후 컬러 차트 내 필터링 기능 확장, 상세 페이지 연결 강화 등으로 운영 편의성과 확장성을 확보할 수 있습니다.
이번 유지보수는 컬러 차트 기능 보완을 포함해 제품 정보 전달, 사용자 경험 개선, 검색 최적화라는 세 가지 목표를 균형 있게 반영하여 진행되었습니다.