파비콘(Favicon)이란?
파비콘은 "Favorites Icon"의 줄임말로, 웹 브라우저의 탭, 북마크, URL 옆에 표시되는 작은 아이콘입니다.
주로 웹사이트의 로고나 상징을 사용하며, 사용자가 특정 웹사이트를 쉽게 식별할 수 있도록 도와줍니다.
파비콘의 용도
- 브라우저 탭에 표시되는 작은 아이콘
- 북마크 추가 시 나타나는 아이콘
- 모바일 브라우저에서 사용자의 북마크 및 즐겨찾기에 표시됩니다.
- 모바일 홈 화면에 웹사이트 바로가기를 추가할 때 앱 아이콘처럼 표시됩니다.
- PWA(Progressive Web Apps)에서는 고해상도 아이콘으로 웹 앱의 아이덴티티를 강화합니다.
파비콘 만드는 방법
기본 파비콘인 .ico 파비콘은 보통 16 x 16 픽셀로 제작되며, 포토샵, GIMP, Canva와 같은 디자인 도구를 사용해 만들 수 있습니다.
간결하고 선명한 이미지를 선택하여 다양한 해상도에서도 잘 보이도록 하는 것이 중요합니다.
파비콘은 보통 .ico 형식으로 만들지만, 최근엔 .png나 .svg 형식도 많이 사용합니다.
다양한 브라우저 및 환경에서 호환성을 보장하려면 여러 형식의 파일을 준비하는 것이 좋습니다.
만약 파비콘을 직접 제작하기 어렵다면, 아래와 같은 Favicon Generator 웹사이트를 활용하면 편리하게 제작할 수 있습니다.
이러한 사이트들은 다양한 크기와 형식의 파비콘을 자동으로 만들어 주며 서비스를 무료로 제공합니다.
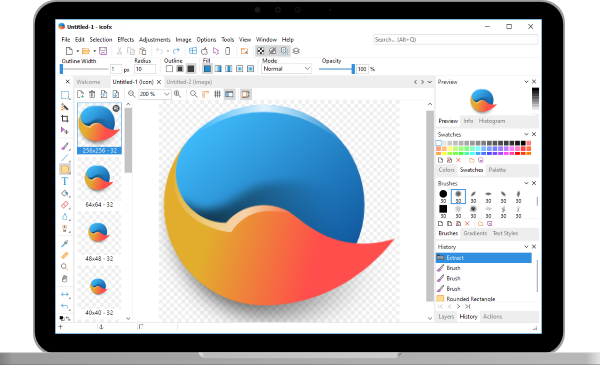
icoFx와 같은 Windows 및 macOS에서 사용할 수 있는 전문 아이콘 및 커서 편집 소프트웨어를 사용하면 256x256 크기의 고해상도 ico 파일을 만들 수 있습니다. 무료 버전을 이용해도 png, jpg, bmp 등 다양한 이미지 포맷을 아이콘으로 변환해 줍니다.
다양한 해상도를 위한 파비콘
파비콘은 다양한 디바이스와 해상도에 적합하도록 여러 크기로 제작하는 것이 중요합니다.
기본 아이콘
- 16x16: 기본 파비콘 크기
- 32x32: 대부분의 브라우저에서 사용되는 표준 크기
- 48x48: 일부 구형 브라우저에서 사용
- 64x64: 고해상도 환경에서 더 선명하게 표시
애플 및 iOS 디바이스를 위한 아이콘
- 180x180: iPhone Retina 디스플레이
- 167x167: iPad Pro
- 152x152: iPad 터치 디스플레이
- 120x120: iPhone 비 Retina 디스플레이
안드로이드 및 Windows 타일 아이콘
- 192x192: 안드로이드 크롬 북마크 아이콘
- 144x144: 윈도우즈 타일 아이콘 및 마이크로소프트 엣지
웹 앱 및 고해상도 환경을 위한 아이콘
- 512x512: PWA (Progressive Web Apps) 및 고해상도 환경
- 256x256: 추가로 사용 가능한 고해상도 아이콘
HTML에 추가할 권장 코드
아래 코드를 HTML 문서의 <head> 태그 사이에 추가하세요.
<!-- 기본 파비콘 -->
<link rel="icon" href="/favicon.ico" sizes="any" type="image/x-icon">
<!-- 다양한 크기의 PNG 파비콘 -->
<link rel="icon" href="/favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="icon" href="/favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="/favicon-48x48.png" sizes="48x48" type="image/png">
<link rel="icon" href="/favicon-64x64.png" sizes="64x64" type="image/png">
<!-- 애플 및 iOS 디바이스용 아이콘 -->
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" sizes="120x120">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" sizes="152x152">
<link rel="apple-touch-icon" href="/apple-touch-icon-167x167.png" sizes="167x167">
<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" sizes="180x180">
<!-- 안드로이드 및 PWA -->
<link rel="icon" href="/favicon-192x192.png" sizes="192x192" type="image/png">
<link rel="icon" href="/favicon-512x512.png" sizes="512x512" type="image/png">필요한 경우 다음 코드를 추가할 수 있습니다.
<!-- Manifest 파일 -->
<link rel="manifest" href="/manifest.json">
<!-- Windows 타일 아이콘 -->
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/favicon-144x144.png">Manifest 파일 작성 방법
PWA 및 브라우저에 최적화된 아이콘 설정을 위해 Manifest 파일을 아래와 같은 형식으로 만들 수 있습니다.
{
"name": "My Website",
"short_name": "Website",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone",
"start_url": "/",
"icons": [
{
"src": "favicon-16x16.png",
"sizes": "16x16",
"type": "image/png"
},
{
"src": "favicon-32x32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "favicon-48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "favicon-64x64.png",
"sizes": "64x64",
"type": "image/png"
},
{
"src": "favicon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "favicon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
파비콘은 웹사이트의 사용자 경험(UX)과 신뢰성에 긍정적인 영향을 줍니다.
또한 브라우저 탭, 북마크, 검색 결과의 썸네일 아이콘 등에서 웹사이트를 쉽게 식별할 수 있도록 도와줍니다.
이로 인해 방문자 유지율과 사이트 신뢰도가 증가하고, 결과적으로 검색엔진최적화(SEO) 성과에도 도움이 될 수 있습니다.
다양한 도구를 활용해 쉽게 제작하고 설정할 수 있으니 웹사이트에 꼭 추가해보세요.