고객들은 디자인의 품질과 전문성을 통해 기업의 신뢰도를 판단하기에 홈페이지는 기업의 시각적인 이미지를 형성하는 데 매우 중요합니다. 그러나 전문적인 기술이 없는 경우에도 쉽게 홈페이지를 만들 수 있는 방법이 많습니다.
먼저 별도의 웹 호스팅 서버와 도메인이 없이도 회원 가입만으로 홈페이지를 제작하고 사용자에게 바로 공개할 수 있는 '가입형 서비스'를 소개합니다.
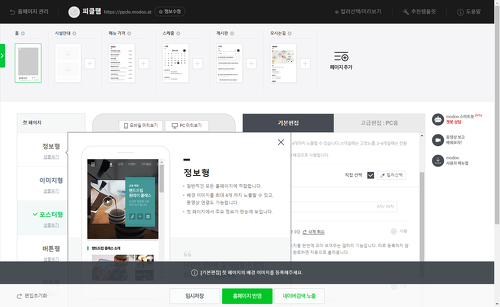
네이버 모두 modoo!
'누구나 쉽게 무료로 만드는 홈페이지'를 표방하며 네이버에서 만든 홈페이지 제작 서비스입니다.
디자인 레이아웃을 미리 정해 둔 다양한 템플릿을 이용하여 각각의 페이지를 만들 수 있으며 간편하게 네이버 검색과 지도에 홈페이지를 등록할 수 있습니다.
다만 모바일 홈페이지 중심의 디자인으로 PC 화면에서는 조금 어색해 보일 수 있습니다.
https://www.modoo.at 
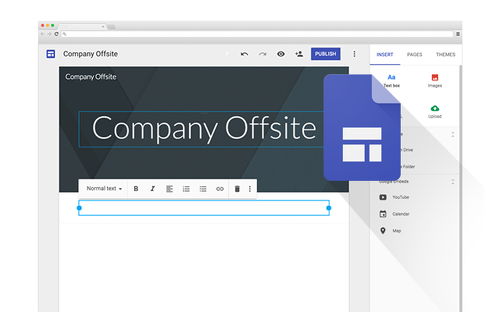
구글 사이트
구글에서 제공하는 무료 홈페이지 제작 도구입니다.
서비스를 이용하는 자세한 방법은 Google Sites로 첫 사이트 만들기를 참고하세요.
https://sites.google.com 
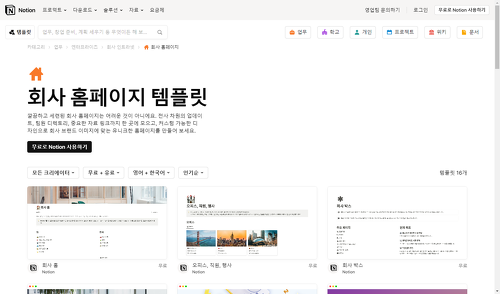
노션 홈페이지
노션은 개인과 조직의 협업을 지원하는 서비스로 간단한 메모부터 프로젝트 관리, 문서 작성, 데이터베이스 생성 등 다양한 용도로 사용할 수 있습니다. 이러한 기능을 바탕으로 회사 홈페이지를 쉽게 제작할 수 있습니다.
https://www.notion.so 
네이버 모두나 구글 사이트, 노션 홈페이지는 가장 간단하고 쉽게 홈페이지를 만들 수 있는 방법입니다.
쉬운 대신 그만큼 제약이 많아 비즈니스용으로 사용하기에는 디자인과 기능 면에서 부족한 점이 많습니다.
아래에 소개할 서비스들 역시 코딩을 모르는 비전문가들도 웹사이트 제작이 가능한 '노코드 저작 도구'이면서 더 뛰어난 홈페이지를 만들 수 있는 서비스입니다.
퀄리티 높은 디자인 템플릿과 쇼핑몰 제작까지 가능한 기능을 제공하며 검색 최적화 (SEO) 같은 웹 마케팅 기능이나 이용자를 위한 고객지원도 제공합니다.
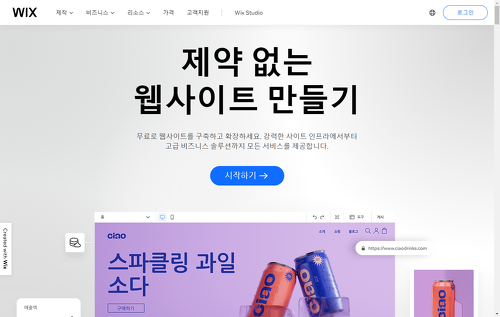
윅스 Wix
윅스는 코딩을 할 줄 몰라도 마우스 드래그 앤 드롭 방식으로 기능과 디자인을 적용하여 웹사이트를 만들 수 있는 홈페이지 제작 도구입니다.
무료로 이용할 수 있지만 쇼핑몰까지 제작 가능한 다양한 기능을 제대로 이용하려면 유료 플랜을 이용해야 합니다.
https://ko.wix.com 
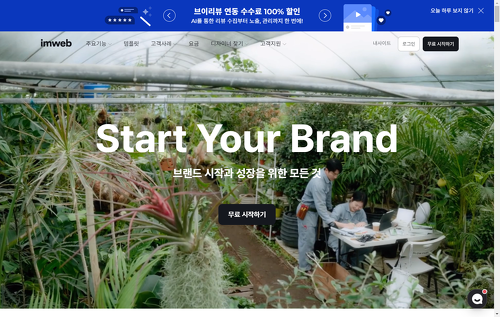
아임웹
윅스와 마찬가지로 다양한 템플릿을 바탕으로 손쉽게 홈페이지나 쇼핑몰을 만들 수 있는 홈페이지 제작 도구입니다.
무료로 이용할 수 있지만 비즈니스용으로 사용하려면 유료 플랜을 이용해야 합니다.
https://imweb.me 
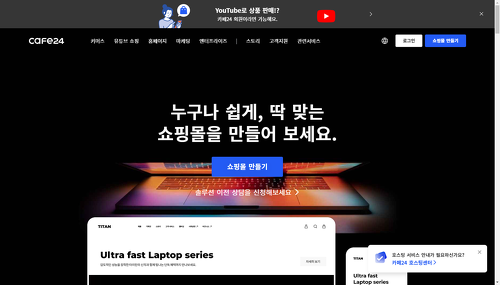
카페24 쇼핑몰
거의 무료에 가깝게 전문적인 쇼핑몰을 운영할 수 있는 서비스입니다. 국내 쇼핑몰은 물론 영어, 중국어, 일본어 등 다양한 언어를 지원하는 쇼핑몰 제작, 운영이 지원됩니다.
아울러 유, 무료의 디자인 템플릿과 결제, 배송, 마케팅을 지원하는 뛰어난 관리 기능도 제공합니다.
https://www.cafe24.com 
카페24 쇼핑몰 외에도 쇼핑몰 구축을 위한 전문적인 서비스로는 '식스샵', '메이크샵', 'NHN 커버스 (구 고도몰)', '쇼피파이' 등이 있습니다.
쇼핑몰의 경우 전자결제 지원 범위나 관리 기능의 편의성, 여러 외부 서비스와 연동 등 사이트 디자인 만큼 중요한 고려사항들이 많습니다. 또한 쇼핑몰 이용자의 회원 가입이 필수적이어서 추후 서비스를 변경할 때 데이터 이전을 어디까지 지원해 주는지 확인해야 합니다.
코딩이 필요없는 노코드 서비스라 하더라도 어느 정도 코딩 지식이 있다면 더 나은 홈페이지를 만들 수 있게 됩니다. 위에 소개한 '카페24 쇼핑몰'의 경우에도 노코드 기반의 '스마트디자인 Easy 편집툴'을 사용할 수도 있지만 디자인 퀄리티를 높이기 위해 직접 코딩하는 경우도 많습니다.
아래 살펴볼 제작 도구들은 HTML, CSS 같은 웹 문서를 변경할 수 있거나 간단한 프로그래밍 기술이 있을 경우 유용한 솔루션이며 오픈소스를 설치하여 사용하는 '설치형 서비스'입니다.
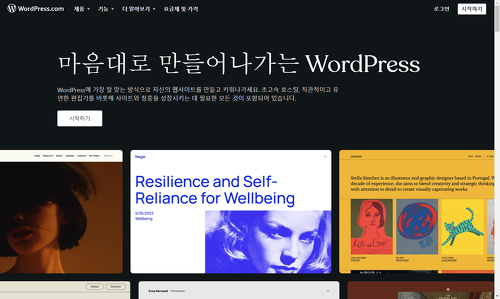
워드프레스 WordPress
세계적으로 가장 많이 사용하는 오픈소스 콘텐츠 관리 시스템(CMS)으로 블로그, 홈페이지, 쇼핑몰 등을 제작할 수 있는 플랫폼입니다. 다양한 테마와 플러그인을 이용하여 비전문가도 뛰어난 웹사이트를 제작할 수 있습니다.
워드프레스닷컴 뿐만 아니라 많은 호스팅 업체들이 워드프레스가 설치된 호스팅 서비스를 제공하여 편리하게 시작할 수 있습니다.
https://wordpress.com 
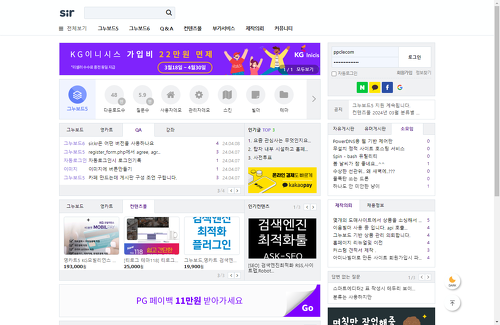
그누보드, 영카트
게시판(BBS) 기반의 오픈 소스 콘텐츠 관리 시스템(CMS)으로 국내에서 많이 사용합니다.
게시판 기능이 뛰어나 회원 기반 커뮤니티 서비스를 제작하기 쉽고 필수적인 쇼핑몰 기능을 모두 제공하기에 오랜 기간 인기를 유지하고 있습니다.
https://sir.kr 
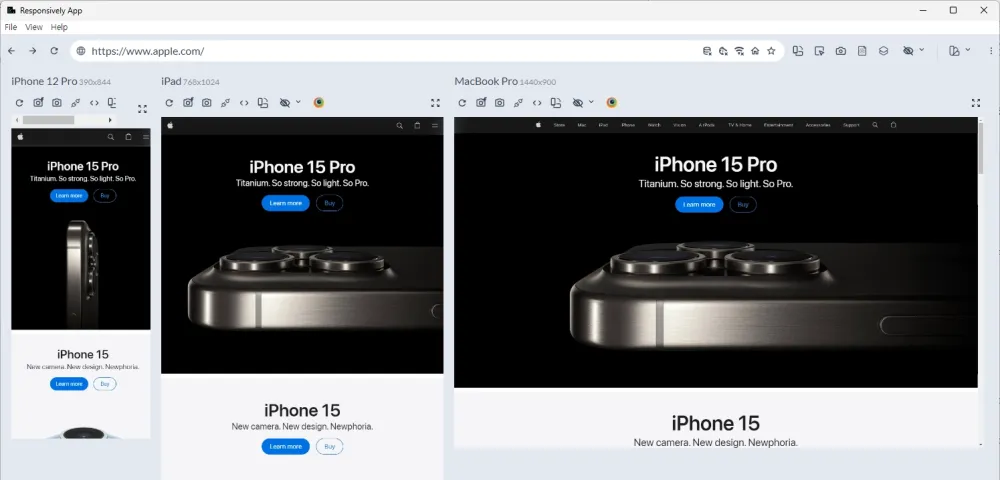
목적과 디자인 결정하기: 홈페이지를 만들기 전에, 홈페이지의 목적과 디자인을 결정해야 합니다. 홈페이지의 목적은 무엇인지, 어떤 정보를 제공할 것인지, 어떤 기능을 제공할 것인지 등을 고려해야 합니다. 또한, 홈페이지의 디자인도 중요합니다. 홈페이지의 디자인은 사용자 경험을 크게 좌우하기 때문에, 사용자가 쉽게 이용할 수 있는 디자인을 선택해야 합니다.
웹 호스팅 서비스와 도메인 구입하기: 홈페이지를 만들기 위해서는 웹 호스팅 서비스와 도메인을 구입해야 합니다. 웹 호스팅 서비스는 홈페이지를 저장하고 공개하는 서비스이며, 도메인은 홈페이지의 주소입니다.
웹 프로그래밍 언어 공부하기: 홈페이지를 만들기 위해서는 웹 프로그래밍 언어를 공부해야 합니다. HTML, CSS, JavaScript 등의 웹 프로그래밍 언어를 이용하여 홈페이지를 만들 수 있습니다. 이들 언어에 대한 기초적인 지식을 습득하고, 실습을 통해 익숙해지는 것이 중요합니다.
홈페이지 제작하기: 홈페이지를 제작하기 위해서는 웹 프로그래밍 언어를 이용하여 HTML 문서를 작성하고, CSS를 이용하여 디자인을 적용하며, JavaScript를 이용하여 기능을 추가해야 합니다. 이 과정에서는 에디터와 브라우저를 이용하여 작업을 진행할 수 있습니다.
호스팅 서비스에 업로드하기: 홈페이지를 제작한 후에는 호스팅 서비스에 업로드하여 공개할 수 있습니다. 이 과정에서는 FTP 프로그램을 이용하여 호스팅 서비스에 파일을 업로드할 수 있습니다.
유지보수하기: 홈페이지를 만든 후에는 유지보수가 필요합니다. 새로운 정보나 기능을 추가하거나, 오류를 수정하는 등의 작업을 수행해야 합니다. 이를 위해서는 웹 프로그래밍 언어에 대한 지식과 기술이 필요합니다.