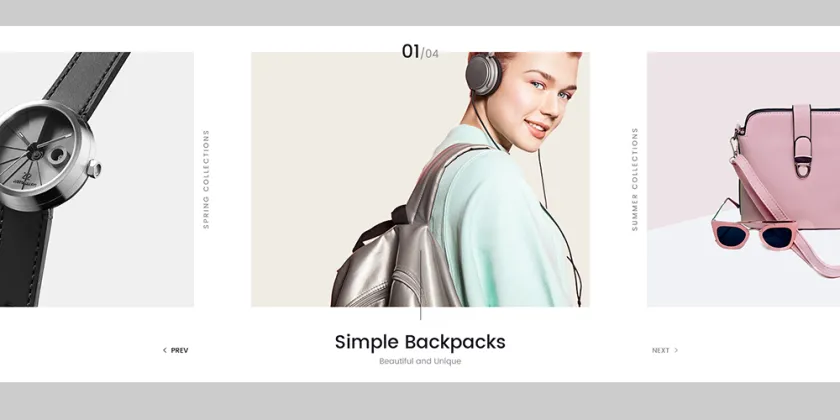
캐러셀 슬라이더(Carousel Slider)는 웹 디자인에서 자주 사용되는 요소로, 여러 개의 콘텐츠(이미지, 텍스트, 동영상 등)를 슬라이드 형태로 순차적으로 보여주는 인터페이스를 말합니다. 사용자는 좌우 화살표를 클릭하거나 자동으로 슬라이딩 되는 기능을 통해 여러 콘텐츠를 볼 수 있습니다. 캐러셀 슬라이더는 보통 홈페이지나 랜딩 페이지의 주요 섹션에 사용되며, 이미지 슬라이더, 롤링 이미지, 슬라이드쇼, 로테이팅 배너 등 다양한 명칭으로 부릅니다.
캐러셀 슬라이더의 주요 기능은 다음과 같습니다.
- 자동 슬라이딩: 일정 시간마다 자동으로 슬라이드가 전환됩니다.
- 수동 조작: 사용자가 직접 좌우 화살표나 드래그를 통해 슬라이드를 전환할 수 있습니다.
- 페이지네이션: 슬라이드의 개수를 나타내는 작은 점이나 숫자가 하단에 표시되어 현재 슬라이드 위치를 알 수 있습니다.
- 반응형 디자인: 다양한 디바이스와 화면 크기에 맞게 슬라이드 크기와 레이아웃이 조정됩니다.
- 콘텐츠 다양성: 이미지, 텍스트, 비디오 등 다양한 형태의 콘텐츠를 슬라이드에 포함할 수 있습니다.
캐러셀 슬라이더를 쉽게 만들 수 있도록 도와주는 유명한 프레임워크들을 소개합니다.

Backstretch
간단한 jQuery 플러그인으로, 페이지나 요소에 동적으로 크기가 조정되며 슬라이드쇼 기능을 갖춘 배경 이미지를 추가할 수 있습니다.
https://jquery-backstretch.com